WordPress mit Cloudfront Content Delivery Network (CDN)
Was macht ein Content Delivery Network (CDN).
Wenn Sie ein Content Delivery Network (CDN) für ihre Website nutzen, dann werden Teile der Webseite auf geografisch verteilte Server eines CDN-Anbieters gespeichert. Besucher Ihre Website erhalten dann die Bilder, PDFs oder auch die ganze Website vom jeweils nächsten Server des CDNs. Das reduziert die Last Ihres Webservers und beschleunigt die Ladezeiten der Webseite für den Besucher.
Was brauchen Sie dazu?
Im ein Content Delivery Netzwerk nutzen zu können, benötigen Sie einen Account bei einem CDN-Provider, 2-3 Plugins in WordPress und etwas Zeit zur Einrichtung. Für geübte Benutzer ist die Installation in 15- 20 Minuten erledigt. Sofern Sie zum ersten Mal mit WordPress ein CDN einrichten, sollten Sie sich 30 – 60 Minuten Zeit nehmen.
Die beekanntesten CDN-Anbieter sind:
Alle Anbieter betreiben mehrere über den Globus verteilte Rechenzentren, in denen Ihre Daten später geografisch verteilt werden. Cloudflare und Amazon Cloudfront bieten als einzige Provider eine kostenlose Version ihres Content Delivery Service an. Daher beschreiben wir nachfolgend die Einrichtung am Beispiel mit Amazon Cloudfront.
Benutzer in AWS anlegen
Zunächst einmal benötigen Sie einen Zugang zur Schaltzentrale bei Amazon AWS. Diese erreichen Sie unter: https://console.aws.amazon.com/. Sofern Sie hier noch keinen Master-Zugang haben, melden Sie sich einfach an Der Zugang an sich zu AWS ist kostenfrei. Danach loggen Sie sich mit ihrem Master-Zugang an folgender URL an: https://console.aws.amazon.com/iam/home
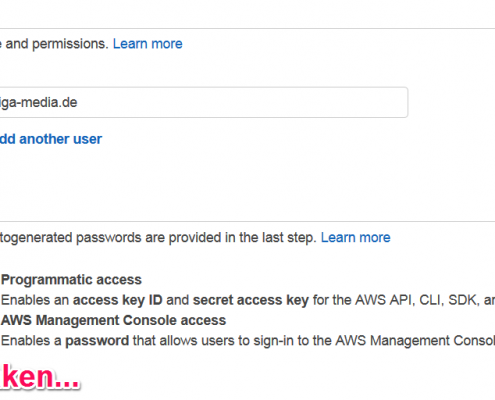
Sie legen nun als erstes einen neuen Benutzer (Innerhalb ihres Amazon Accounts) für die Domain an, die nun ein CDN erhalten soll. Nennen Sie den Benutzer idealerweise so wie auch Ihre Domain heißt. Geben Sie dem neuen Benutzer also einen Namen und fügen Sie ihn zu einer so genanten Security Gruppe hinzu. Sofern Sie noch keine Security Gruppe angelegt haben, so tun sie das jetzt.
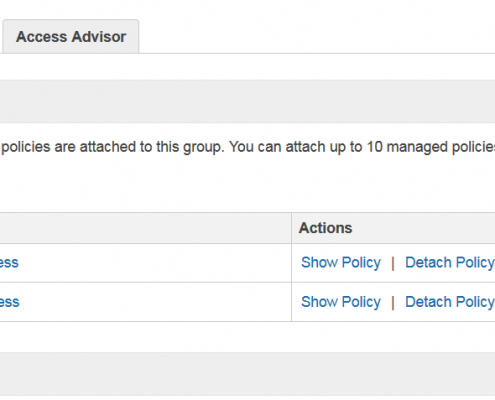
Geben Sie der Berechtigungsgruppe in AWS die beiden folgenden Rechte:
- CloudFrontFullAccess
- AmazonS3FullAccess
Danach wird der neue Benutzer angelegt. Bevor Sie nun auf „Close“ klicken notieren Sie sich bitte die „Access key ID“ und den „Secret Key„. Um den Secret Key einzusehen, müssen Sie zunächst auf Show klicken.
Diese beiden Informationen kopieren Sie sich bitte in eine Text-Datei und speichern diese auf ihren Computer ab. Klicken Sie zum Schluß auf „Close“ – damit ist der neue User eingerichtet.
Wichtig: Den Secret Key kann man nur einmal angezeigt werden. Bitte speichern Sie daher den Access Key und den Secret Key ab und bewahren ihn gut auf.
Cloudfront einrichten
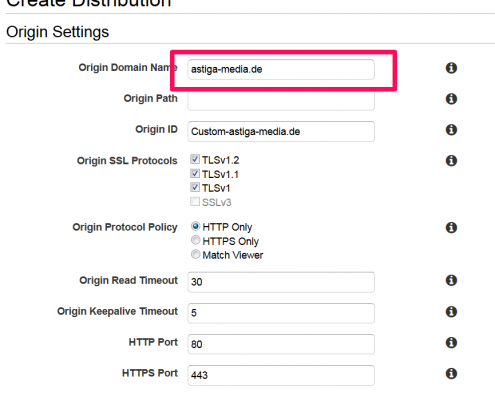
Cloudfront ist der Name des eigentlichen Content-Delivery Service von Amazon. Sie erreichen ihn unter https://console.aws.amazon.com/cloudfront/home . Hier erstellen Sie nun das bei Amazon „Distribution“ genannte Content Delivery Network für ihre Domain. Klicken Sie dazu auf „Create Distribution“ und anschließend auf den Typ „Web“.
Sie müssen zur Einrichtung lediglich im ersten Feld ihren Domain Namen eingeben. In unserem Fall ist es die Domain Biteno-media.de . Für den Moment reichen die Standard-Einstellungen vollkommen aus. Sie können die Werte und Einstellungen später jederzeit ändern und an ihre Wünsche bzw. Gegebenheiten anpassen.
An den beiden kreisförmigen Pfeilen neben den Worten „in Progress“ sehen Sie, daß das CDN nun zu arbeiten beginnt.
Bitte klicken Sie nun noch einmal auf die Zeile des gerade angelegten CDN für Ihre Domain. Ragen Sie im Feld „Alternate Domain Names“ nun noch ihre Wunschbezeichnung für Ihr CDN im Domain Name System (dns) ein. Etwa: cdn.domain.tld – in unserem Beispiel also cdn.astiga-media.de .
Als Ergebnis bekommt man eine ein-eindeutige Domain-Bezeichnung von Amazon. Bitte notieren Sie sich in der dritten Spalte „Domain Name“ den eindeutigen Namen für ihre Domain bei amazon. Der lautet etwa d2unczmsduo35s.cloudfront.net
Bitte notieren Sie diesen Namen – sie benötigen ihn weiter unten bei den anschließenden DNS-Einstellungen.
Amazon S3 Bucket erstellen
Ein Bucket ist bei Amazon S3 ein Art Speicherplatz für Ihre Daten. Wechseln Sie deshalb zur Erstellung ihres Buckets für Cloudfront zu https://console.aws.amazon.com/s3/
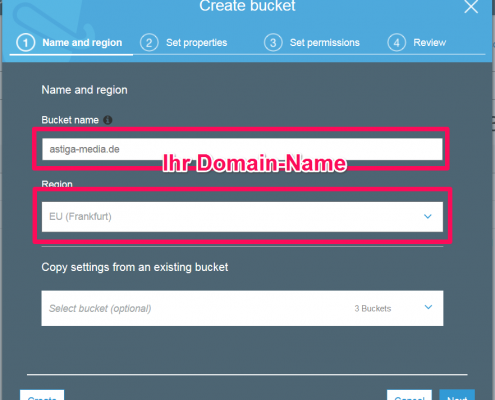
Der Service S3 bei Amazon ist nichts anderes als der Speicherplatz-Service in dem ihre Dateien (Bilder, PDFs, etc) letztendlich gespeichert werden. Klicken Sie hier auf „Create Bucket“. Geben Sie ihrem Bucket einen Namen – idealerweise den Domain-Namen. Wählen Sie im zweiten Feld das für Sie nächstgelegene Amazon Rechenzentrum aus.
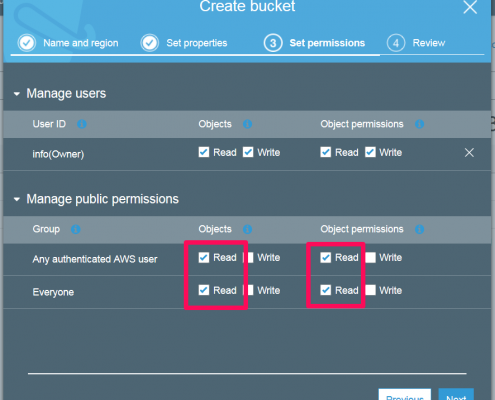
Klicken Sie auf „Next“ und vergeben anschließend bei „Permissions“ die passenden Berechtigungen. Ihre Standard-Nutzer darf bereits im S3 Bucket lesen und schreiben. Genen Sie hier dem Rest der Welt noch Lese-Rechte, damit ihr Web-Content auch gelesen werden kann.
Klicken Sie anschließend auf „Next“ und danach auf „Create Bucket“. Ihr S3 Speicherplatz ist nun erstellt.
CName für CDN im DNS konfigurieren
Um anschließend das CDN unter dem eigenen Namen zu nutzen, muss im DNS ein CNAME (alias) für den etwas kryptischen Namen xyz.cloudfront.net eingetragen werden.
Dazu öffnen Sie die DNS Verwaltung ihres Webauftritts (meist etwa mit Plesk, Cpanel o.ä.) und legen dort einen neuen Eintrag an. In manchen Verwaltungs-Konsolen größerer Hoster (etwa Strato oder 1und1) heißt das missverständlich manchmal „Subdomain“.
cdn.domain.tld -> xxxxxx.cloudfront.net
Hinweis: Sofern Sie ihre Website mit einem SSL-Zertifikat versehen haben und damit https anbieten, sollten Sie unbedingt einen Alias in der Form „cdn.domain.tld“ wählen (wobei domain.tld ihre Domain ist). Sonst kann es passieren, daß etwa die auf das CDN ausgelagerten Bilder nicht veschlüsselt zu ihren Webseiten-Besuchern übertragen werden. Sofern Sie ein SSL-Zertifikat benötigen, sollten Sie ein so genannte Wildcard Zertifikat wählen, da von Ihrer Webseite ab sofort Elemente von www.domain.tld und eben auch cdn.domain.tld abgerufen werden.
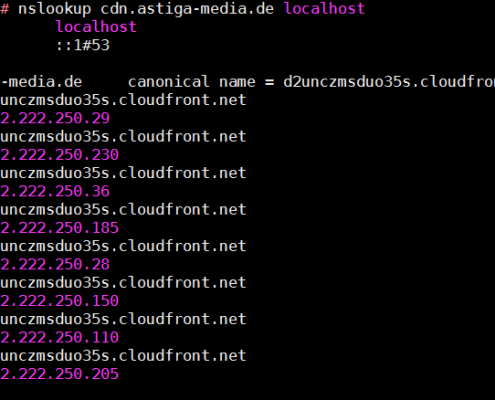
Prüfen Sie bitte vor dem nächsten Schritt ob der Name „cdn.domain.tld“ auch wirklich und richtig aufgelöst wird. Dies können Sie an ihrem Windows-PC folgendermassen prüfen:
Start -> cmd
Geben Sie folgendes ein: nslookup cdn.domain.tld
Dabei ersetzen Sie „domain.tld“ natürlich wieder mit ihrem Domain-Namen. Wenn Sie alles richtig gemacht haben, erscheint dort nun ein Name in der Form xxxxxx.cloudfront.net. In unserem Beispiel also d2unczmsduo35s.cloudfront.net .
Amazon / Plugins für WordPress installieren
Um in WordPress oder WooCommerce nun das Content Delivery Network (CDN) nutzen zu können, müssen Sie zwei Plugins für WordPress installieren. Installieren Sie innerhalb WordPress die beiden Plugins “Amazon Web Services” und “Amazon S3 Cloudfront” und aktivieren Sie die beiden Plugins.
Sofern Sie Zugriff auf den Webserver haben und die Software „wp-cli“ zur Verfügung haben, können Sie alternativ in der Shell des Hosting-Servers folgende Befehle eingeben:
wp –allow-root plugin install amazon-web-services –activate
wp –allow-root plugin install amazon-s3-and-cloudfront – – activate
CDN Plugin in WordPress konfigurieren
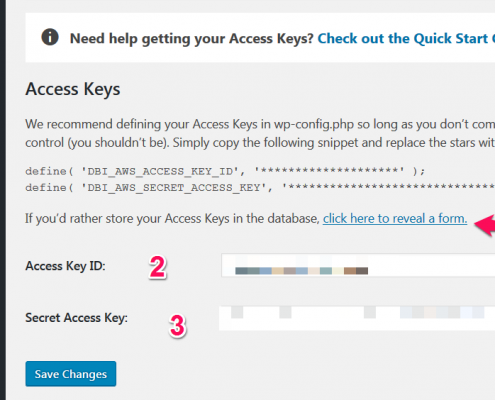
Anschließend müssen der Access Key und der Secret Access Key des Amazon Benutzers, den Sie vorhin angelegt haben, in der Einstellungs-Seite des Plugins eingetragen werden. Dies können Sie entweder direkt in die wp-config.php eintragen oder etwas komfortabler in der Einstellungs-Maske des Plugins:
Klicken Sie zuerst auf (1) und geben anschließend bei (2) den Access Key und bei (3) den Secret Access Key ein. Speichern Sie anschließend die beiden Werte ab (Save Changes).
Amazon S3 Bucket für das CDN aktivieren.
Das CDN-Plugin muss nun noch wissen, in welchem Bucket ihre Dateien liegen sollen. Dazu öffnen Sie links im WordPress-Menü unter dem Abschnitt „AWS“ die Sektion „S3 and Cloudfront“.
Klicken Sie auf „Browse existing Buckets“ und warten Sie einige Sekunden, bis die bestehenden Buckets angezeigt werden. Wählen Sie ihr vorhin erstelltes Bucket aus und passen Sie die Werte wie folgt an:
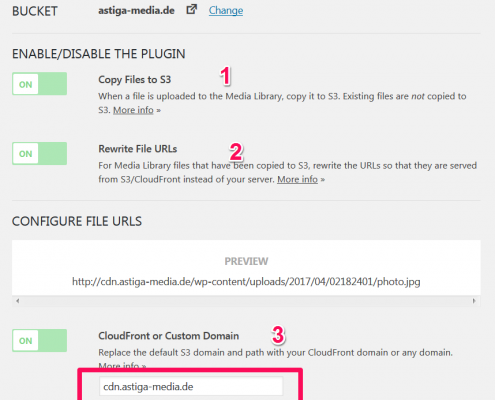
Achten Sie darauf dass bei (1) „Copy Files to S3“ der Schalter links an ist (das Feld wird dann grün). Gleiches machen Sie bei (2) „Rewrite File URLs“. Bei (3) geben Sie ihren CDN-Domain Alias ein. In unserem Fall ist das wieder cdn.Biteno-media.de .
Klicken Sie zum Schluß weiter unten auf den blauen Button „Save Changes“. Damit sind nun alle Einstellungen erledigt, damit ihre Website ab sofort Inhalte schneller ausspielen kann.
Hinweis: In einigen Fällen erhielten wir im S3 Plugin die Fehlermeldung „Internal Server Error“. Schuld war zu wenig zugewiesener Speicher in PHP. Der folgende Eintrag in der wp-config.php behebt das Problem.
define( ‚WP_MEMORY_LIMIT‘, ‚256M‘ );
Caching-Plugin für WordPress konfigurieren
Um das Content Delivery Network (CDN) wirklich sinnvoll zu nutzen, müssen Sie innerhalb ihres WordPress Hostings ein Caching-Plugin nutzen, das wiederum mit dem CDN zusammen arbeiten kann. Alle bekannten Cachine-Plugins von WordPress (W3 Supercache, Wp-Rocket) können das. Am Beispiel von WP-Rocket (das wir selbst verwenden) zeigen wir die notwendigen Einstellungen.
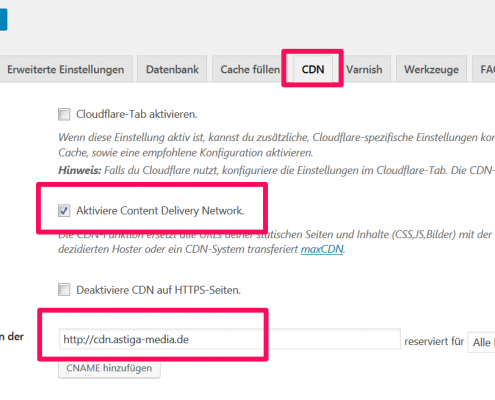
Dazu installieren Sie zunächst WP-Rocket und klicken anschließend auf „Einstellungen“. Neben den Basis Einstellungen von WP-Rocket aktivieren Sie nun im Reiter „CDN“ das zweite Häkchen „Aktiviere Content Delivery Network“.
In der Box darunter tragen Sie die URL ihres Content Delivery Networks ein. Das ist entweder xxxxxxx.cloudfront.net oder cdn.domain.tld – wobei Sie domain.tld mit Ihrem Domainnamen ersetzen. In unserem Beispiel hatten wir den Alias-Namen auf cdn.Biteno-media.de gesetzt.
Hinweis 1: WP-Rocket muss sowohl an der Datei .htaccess als auch in der wp-config.php Änderungen durchführen. Sofern WP-Rocket die Änderungen nicht von selbst vornehmen kann, müssen Sie die Rechte auf die beiden Dateien .htaccess und wp-config.php kurzfristig auf 775 (unter Linux) setzen. Bitte vergessen Sie nicht die Änderungen wieder rückgängig zu machen, sobald Sie alles konfiguriert und getestet haben. Sowohl bei der .htaccess als auch wp-config.php reicht normalerweise 644 oder 444 unter Linux als Berechtigung.
Hinweis 2: Sollte auf dem Web-Server noch ein weiteres Caching wie etwa Varnish installiert sein, so aktivieren Sie im Tab „Varnish“ den Webbeschleuniger Varnish. Dieser Tab erscheint allerdings nur, wenn auf dem Server auch Varnish läuft.
Hinweis 3: Sollte Ihre Website danach nicht richtig laden, setzen Sie in WP-Rocket den Haken bei „CDN & SSL“ ( >> Deaktiviere CDN auf HTTPS-Seiten <<). Damit de-aktivieren Sie ihr CDN zunächst einmal für Seiten, die über verschlüsselte https-Verbindungen abgerufen werden. In unseren Tests war das anfangs eine der häufigsten Fehlerquellen.
Links: http://docs.wp-rocket.me/article/42-using-wp-rocket-with-a-cdn
Prüfen ob das CDN funktioniert:
Wenn Sie nun testen möchten, ob ihre Inhalte nun wirklich über Cloudfront geliefert werden, rufen Sie ihre eigene Website einmal im Browser auf. Verwenden Sie dazu zunächst den Aufruf über http:// – also http://www.Biteno-media.de . Nutzen Sie dazu nach Möglichkeit einen Icognito-Tab ihres Browsers. Lassen Sie sich anschließend mit „CTRL U“ (etwa in Chrome) den Quell-Text der Seite anzeigen.
Suchen Sie mit „Strg F“ nach der Zeichenfolgt „cdn.domain.tld“ . Das sieht im ersten Moment vielleicht etwas kryptisch aus, aber es geht nur darum ob der Webserver die Bilder nun von Amazons CDN anfordern läßt. Sofern Sie mehrfach die Zeichenfolge „cdn.domain.tld“ finden, so ist alles richtig.
So nutzen Sie ihr Content-Delivery Netzwerk
Für die Nutzung des Content-Delivery Netzwerks müssen sie im laufenden Betrieb fast nichts mehr beachten. Einmal richtig eingestellt, verrichtet das CDN seinen Dienst ohne ihr aktives Zutun. Sobald sie Bilder oder andere Inhalte zu Amazon Cloudfront hochladen, kopiert das installierte Plugin die Dateien automatisch in das CDN von Cloudfront. So stehen ihre neuen Bilder, PDFs oder andere Dokumente in wenigen Sekunden nach dem Hochladen auf ihren Server auch im CDN von Amazon bereit.
Das CDN kümmert sich dabei sogar selbständig um Aktualisierungen – etwa wenn Sie ein Bild nachträglich bearbeiten oder noch einmal unter demselben Datei-Namen hochladen.
Amazon Cloudfront mit SSL/https
Sofern Sie auf ihrer Webseite die Inhalte mit https/ssl anbieten, so müssen Sie zusätzlichen zu den obigen Schritten in Amazon Cloudfront ihr SSL-Zertifikat einbinden. Dazu öffnen Sie wieder zuerst unter https://console.aws.amazon.com/cloudfront/ ihre Cloudfront-Installation und klicken im Bereich „SSL Certificate“ (etwas weiter unten) auf „Request or Import a Certificate…“ .
Sie können auch direkt im Amazon IAM ein bestehendes Zertifikat importieren, das sie dann später bei Cloudfront verwenden:
Link: https://eu-west-2.console.aws.amazon.com/acm